我的第一个 Framer 问题

近日的两件事情
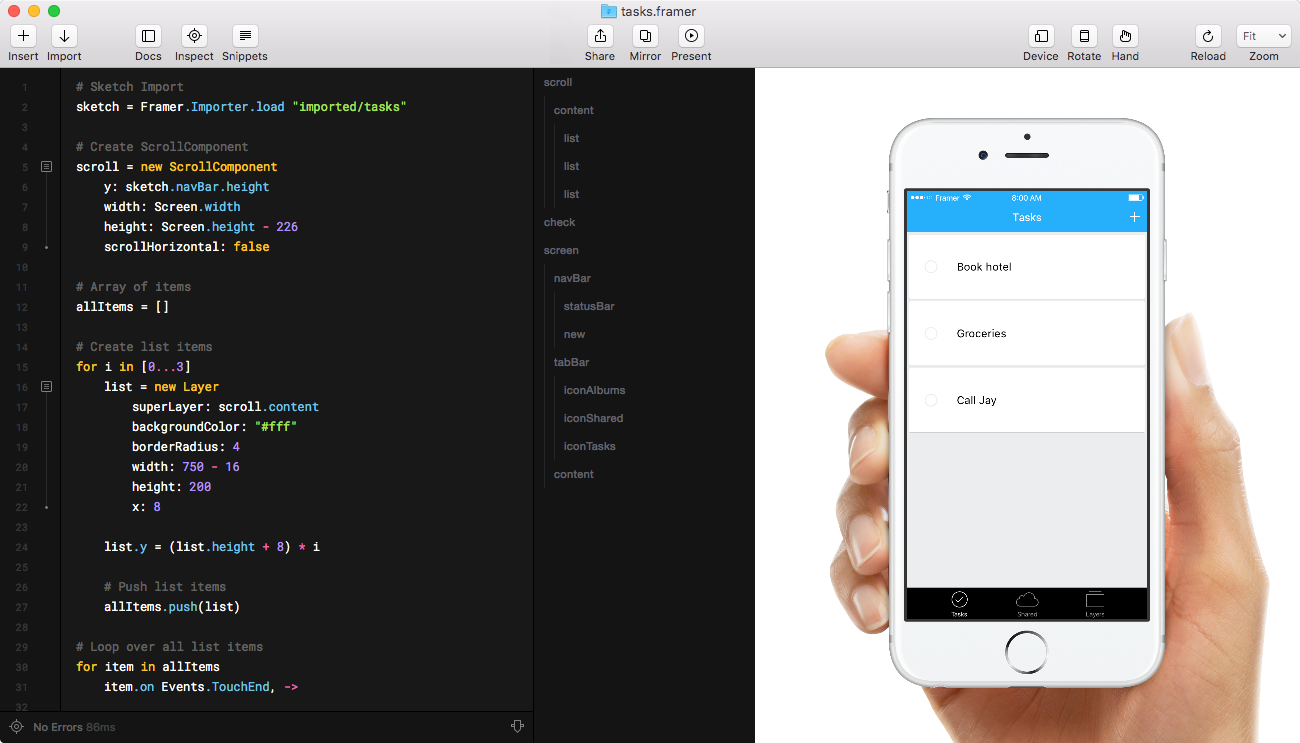
- framer 之前的名字是 framer studio,昨天更新了下,除了特色的 code 实现交互外,添加了拖拽点击ui进行设置的功能,看起来貌似更强大了。
- facebook 在最近的 f8 开发者会议上说今年会有新版的 origami studio,添加了 code 布局交互的能力,两件事情对比起来看还蛮有意思的。
framer 主要有三个概念:
- layer
- state
- event
最近开始学 framer (之前叫 framer studio)这个原型工具,本身有编码的经历,所以 code 方式对我来说很习惯,但是遇到了一个比较傻瓜的问题:在循环(loop)里添加了多个 layer 并且每个 layer 都响应一个点击动画,但是发现 layer 虽然都显示出来了,但是只有最后一个 layer 有动画效果,很是奇怪?
kWindowWidth = Screen.width
kWindowHeight = Screen.height
Framer.Device.background.backgroundColor = '#303138'
iconSum = 4
kTopPadding = 20
kBetweenPadding = 10
kIconWidth = ( kWindowWidth - kBetweenPadding * (iconSum - 1) ) / iconSum
kColorGreen = "#2DD7AA"
# 开始
layer = new Layer
width: kWindowWidth
height: 300
backgroundColor: "#3A99D8"
layer1 = new Layer
layer2 = new Layer
iconList = [layer1,layer2,new Layer,new Layer]
# 一排按钮
i = 0
for aLayer in iconList
aLayer.backgroundColor=kColorGreen
aLayer.x=i * kIconWidth + i * kBetweenPadding
aLayer.y=layer.height + kTopPadding
aLayer.width=kIconWidth
aLayer.height=kIconWidth
aLayer.scale=1
aLayer.borderRadius=20
aLayer.html="#{i}"
aLayer.style=
"font-size" : "100px",
"font-weight" : "100",
"text-align" : "center",
"line-height" : "12px"
aLayer.states.add
second:
scale: 0.75
third:
rotation: 90
scale: 1
aLayer.onTap ->
print @.id+"ss"
this.states.next()
# aLayer.states.next()
i++
print aLayer.id+"00"
layerC = new Layer
backgroundColor: kColorGreen,
x: kIconWidth
y: layer.height + 2 * kTopPadding + kIconWidth
width: kIconWidth,
height: kIconWidth,
scale: 1, borderRadius: 20
style:
"font-size" : "100px",
"font-weight" : "100",
"text-align" : "center",
"line-height" : "12px"
layerC.states.add
second:
x: 165
width: 197
scale: 0.75
layerC.onTap ->
layerC.states.next()
layerC.onAnimationStart ->
print "o"
layerC.onAnimationEnd ->