postman批量请求测试
昨天老婆晚上在手动删除页面上老师要求的数据,然后抱怨说怎么没有批量删除呢?我说那让我来吧。
无非就是以下几个过程:
- 模拟请求,也就是找到鉴权验证的cookie和其他验证
- 数据准备,比如批量删除时候的id,这次恰巧是这个参数
- 批量操作,请求加上所有的操作数据,然后一起批量自动操作
模拟请求
本身这里没什么好说的,用 postman 之类的工具很容易模拟。
但是因为最近开始用 js,想着 js 能很快的写一个出来,谁知道掉坑里了。js 本身是不允许跨域请求的,最后写完也用不了😂。
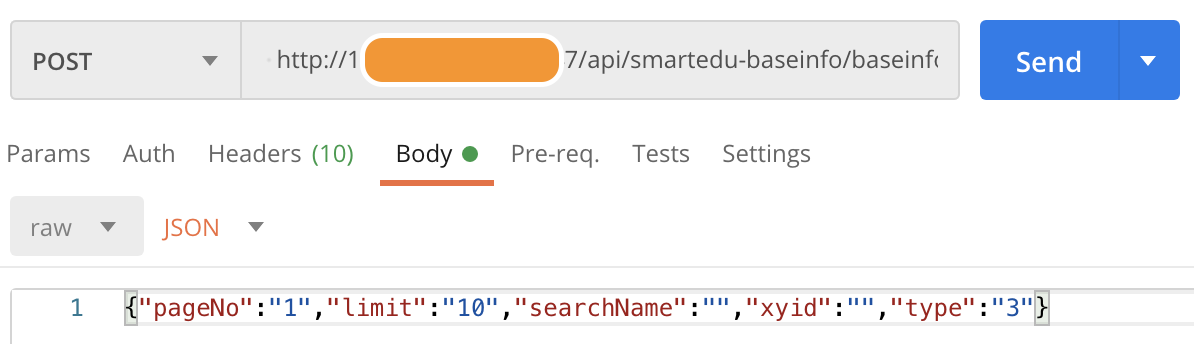
唯一需要注意一点是,post 请求的数据放在 body 里选 raw 然后 json 的形式。

数据准备
分析了网页端操作时候的接口请求,发现是直接 get 请求然后用 id 来标明每个请求的。
本来想直接用 grep 或者 sed 来分拆所要的数据,但是发现有点麻烦。然后想到已经拿到 json 了,那就直接用 js 来处理想要的 id 就好了,js 在 vscode 里直接 run code 导致我很喜欢用哈。
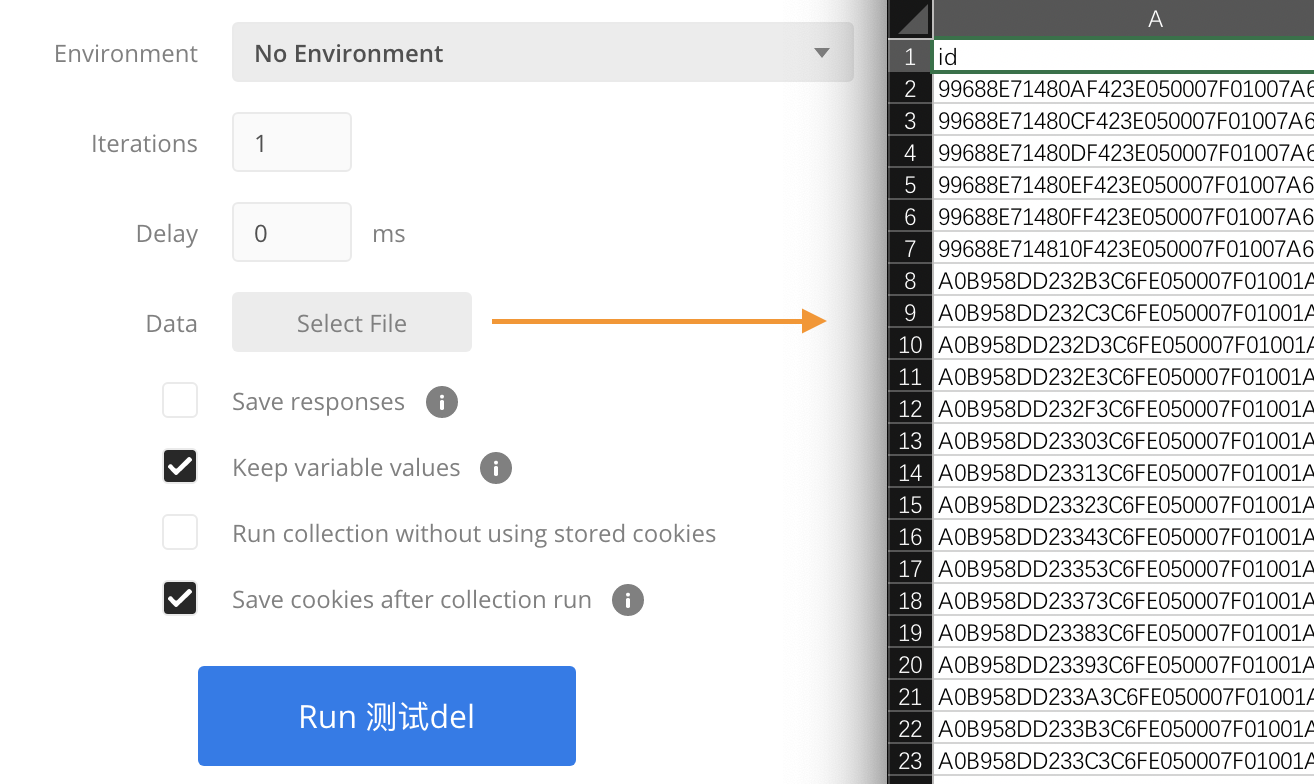
这里说在,用在 postman 里的数据,可以统一写在一个文件里,格式可以是 csv 或者 txt 都行,我自己试过的 csv。然后具体文件里的格式就是第一行是参数名,比如 id,然后第二行开始,每行一个参数值。
批量操作
使用 postman 来处理。
-
建立一个 get 请求,配置好 cookie 等认证。
-
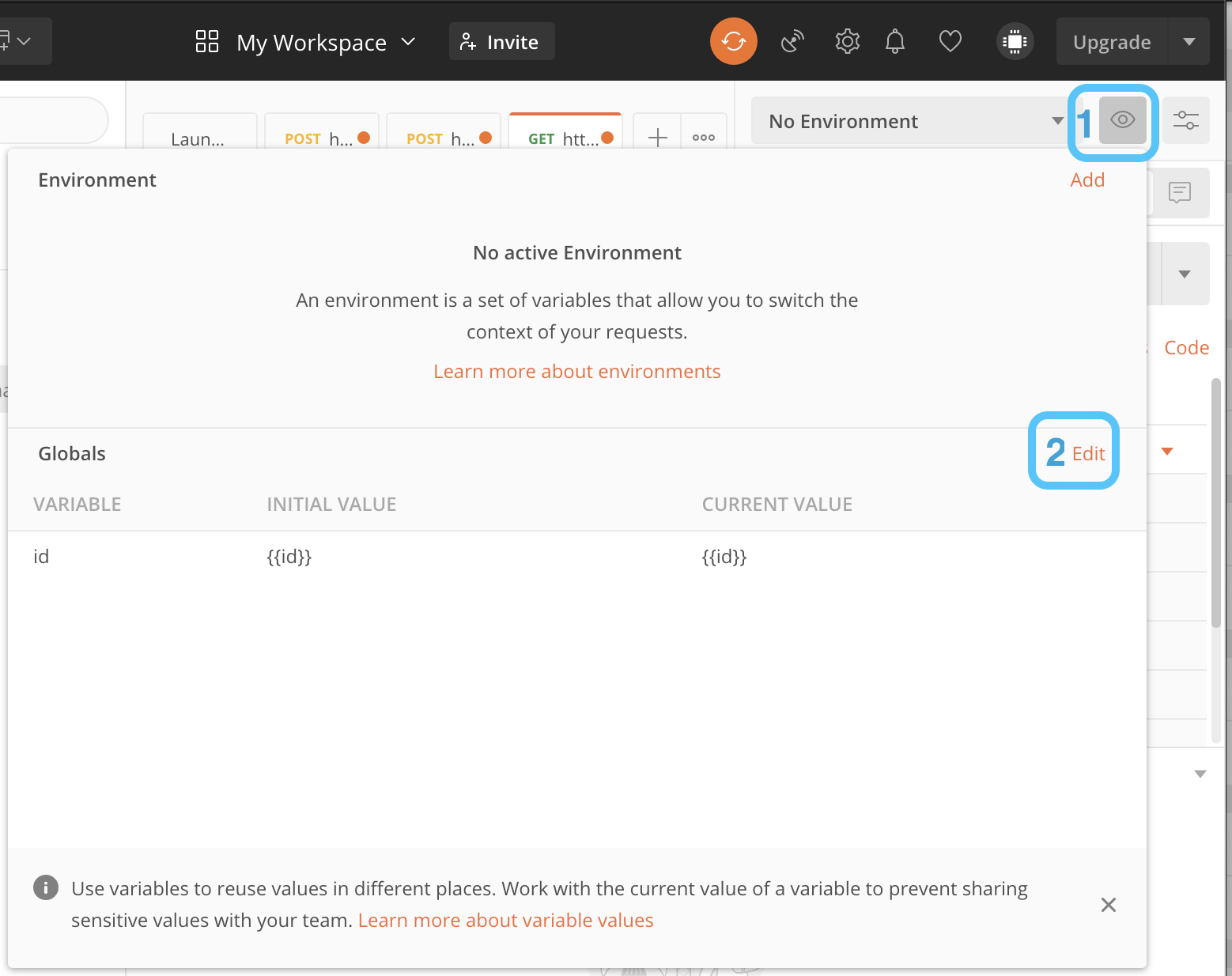
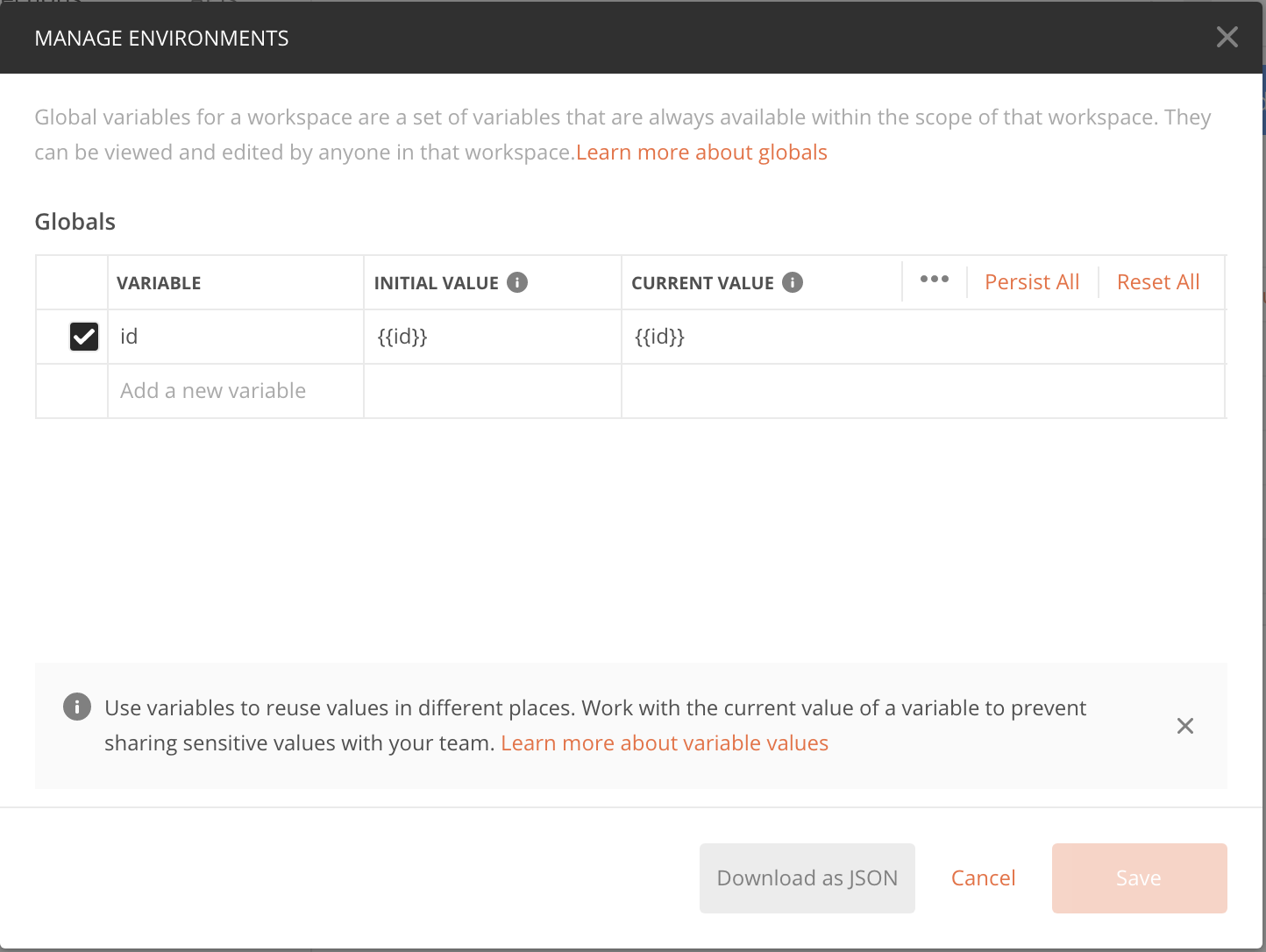
建立一个全局 id 参数。用来动态配置想要删除的 id。


-
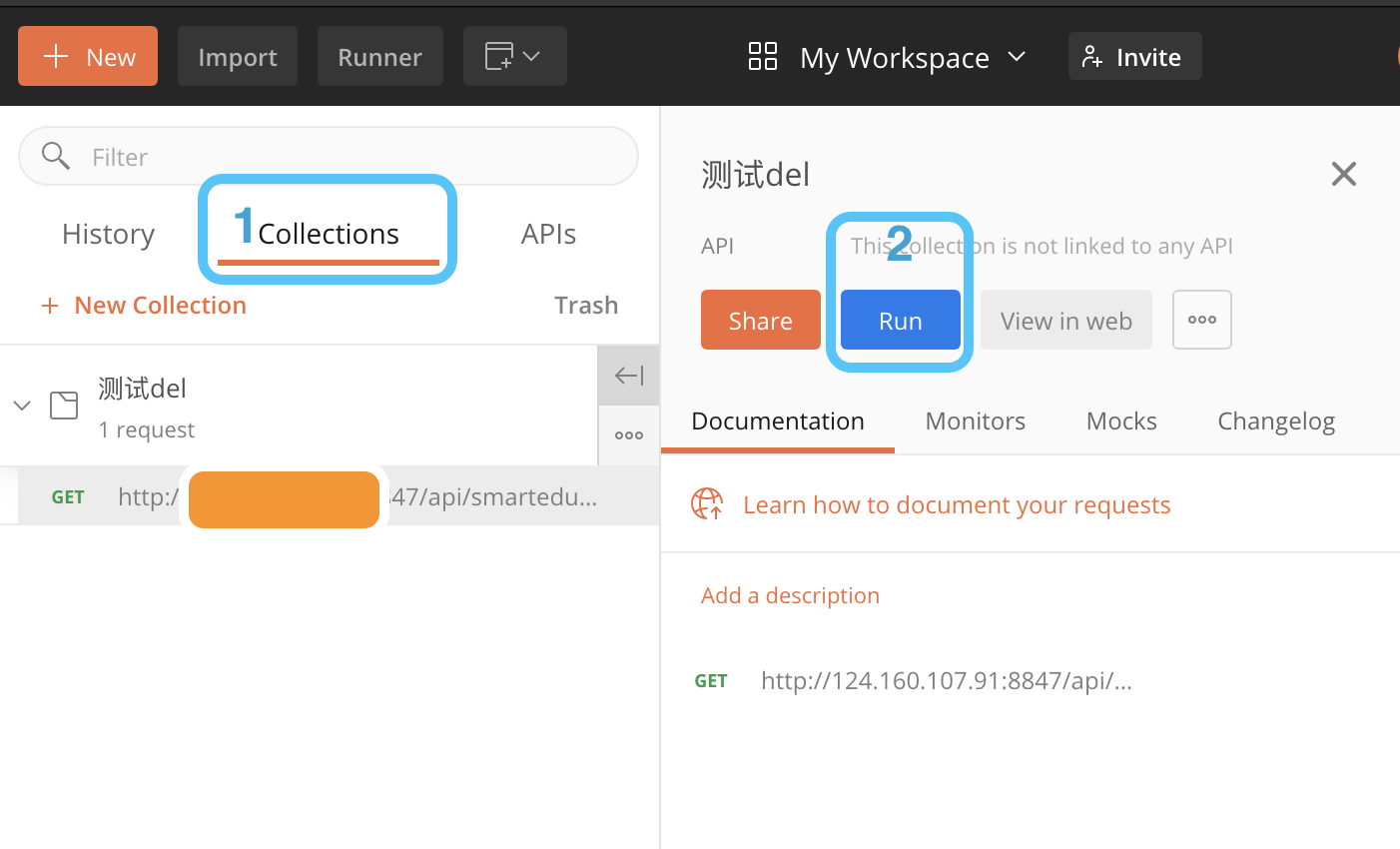
建立一个 collection,然后添加之前的 request,然后导入 id 文档,设置请求间隔。


-
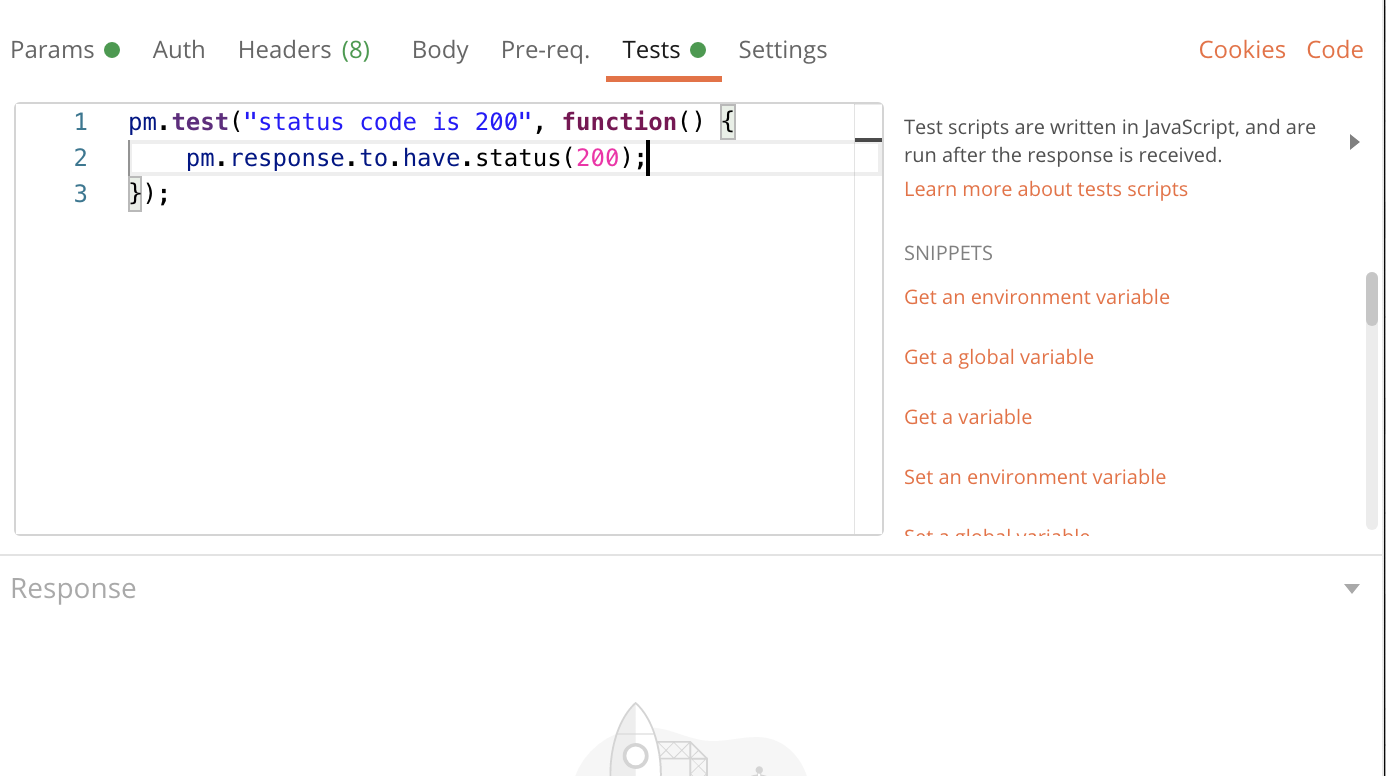
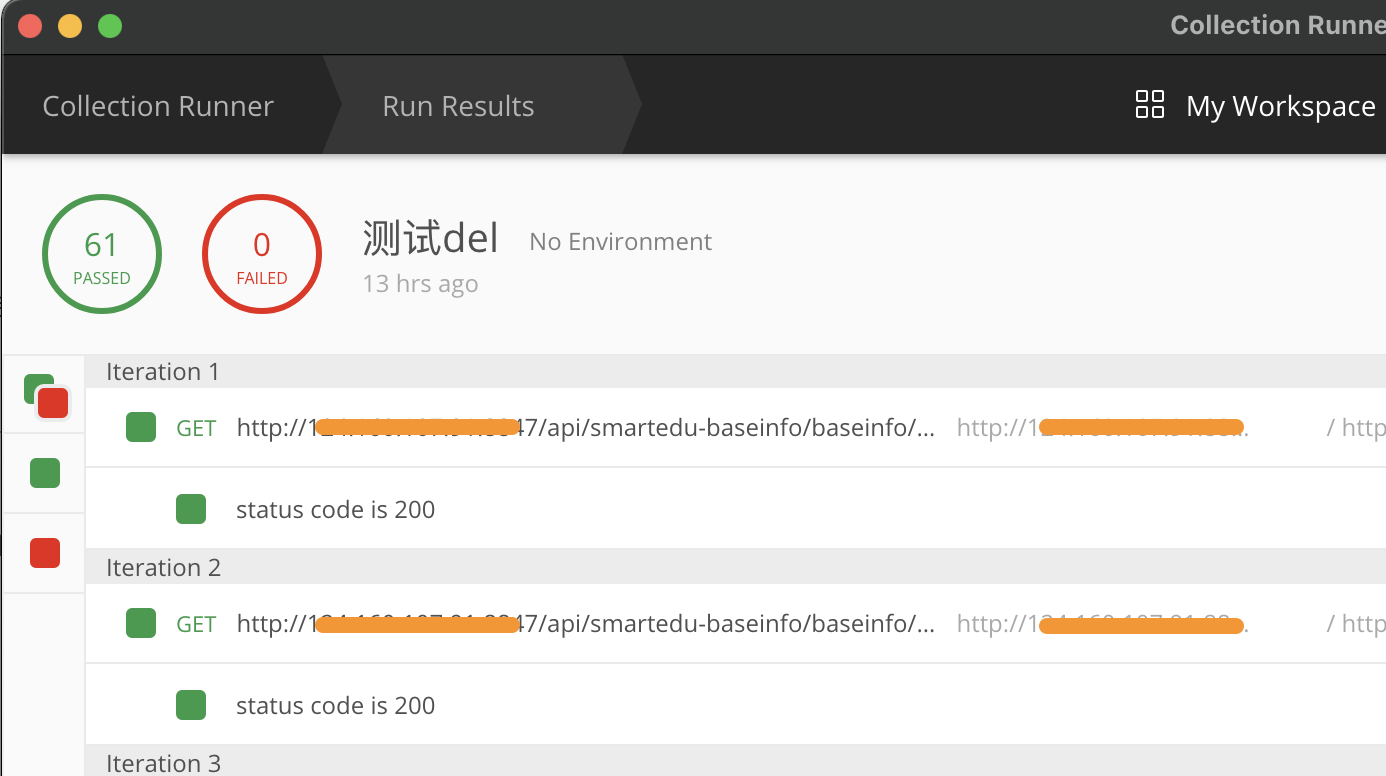
开始执行。也可以验证每个请求的结果。


// 打印测试结果语句 pm.test("status code is 200", function() { pm.response.to.have.status(200); });
结语
因为中间的一些弯路,搞了将近三个小时,到了凌晨三点才睡,不过还是有点意思的,尤其开始记录自己所有心得的博客之后,越来越喜欢记录了,因为确实会重复用到😄。